segunda-feira, 23 de novembro de 2015
quinta-feira, 19 de novembro de 2015
quinta-feira, 12 de novembro de 2015
Formatos de ficheiros de imagem vetorial
CDR- CorelDRAW
SXD- OpenOffice.Org DRAW
SVG- Scalable Vector Graphics
PS- PostScript
EPS- Encapsulated PostScript
WMF- Windows Meta File
webgrafia:
https://pt.wikipedia.org/wiki/Lista_de_formatos_de_ficheiro_gr%C3%A1fico
SXD- OpenOffice.Org DRAW
SVG- Scalable Vector Graphics
PS- PostScript
EPS- Encapsulated PostScript
WMF- Windows Meta File
webgrafia:
https://pt.wikipedia.org/wiki/Lista_de_formatos_de_ficheiro_gr%C3%A1fico
Formatos de ficheiros de imagens Bitmap
BMP:
É o formato mais comum e não inclui nenhum algoritmo de compressão.
GIF:
É um formato com compressão sem perdas, ocupando pouco espaço no computador.
JPEG:
É um formato com compressão com perdas, muito utilizado nas páginas web.
PDF:
É um formato muito utilizado para comprimir e converter documentos de texto e imagem.
PNG:
É um formato com compressão sem perdas, não comportando animação.
TIFF:
É um formato sem compressão, maior em tamanho e melhor em qualidade.
webgrafia:
https://pt.wikipedia.org/wiki/Lista_de_formatos_de_ficheiro_gr%C3%A1fico
É o formato mais comum e não inclui nenhum algoritmo de compressão.
GIF:
É um formato com compressão sem perdas, ocupando pouco espaço no computador.
JPEG:
É um formato com compressão com perdas, muito utilizado nas páginas web.
PDF:
É um formato muito utilizado para comprimir e converter documentos de texto e imagem.
PNG:
É um formato com compressão sem perdas, não comportando animação.
TIFF:
É um formato sem compressão, maior em tamanho e melhor em qualidade.
webgrafia:
https://pt.wikipedia.org/wiki/Lista_de_formatos_de_ficheiro_gr%C3%A1fico
Compressão com perda de dados e compressão sem perda de dados
Compressão com perda de dados:
O método de compressão de dados tem perda quando a informação obtida após a descompressão é diferente da original, apesar de ser parecida. É normalmente, utilizado para compactar audio e vídeo para a Internet.
Compressão sem perda de dados:
Este método permite comprimir um ficheiro mantendo uma qualidade miníma em relação ao original.
É frequentemente utilizado em som, imagens e vídeo/animação.
webgrafia:
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
https://pt.wikipedia.org/wiki/Compress%C3%A3o_sem_perda_de_dados
O método de compressão de dados tem perda quando a informação obtida após a descompressão é diferente da original, apesar de ser parecida. É normalmente, utilizado para compactar audio e vídeo para a Internet.
Compressão sem perda de dados:
Este método permite comprimir um ficheiro mantendo uma qualidade miníma em relação ao original.
É frequentemente utilizado em som, imagens e vídeo/animação.
webgrafia:
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
https://pt.wikipedia.org/wiki/Compress%C3%A3o_sem_perda_de_dados
Modelos de cor
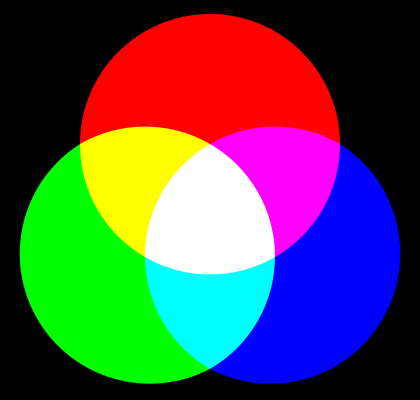
Modelo RGB:
É um modelo de cores aditivas, formado por vermelho (Red), verde (Green) e azul (Blue).
A sua função principal é a reprodução de cores em dispositivos eletrónicos como monitores de TV e computador, retroprojetores, scanners e câmaras digitais, assim como, na fotografia tradicional.
Este modelo é baseado na teoria de visão colorida tricromática e no triângulo de cores de Maxwell.
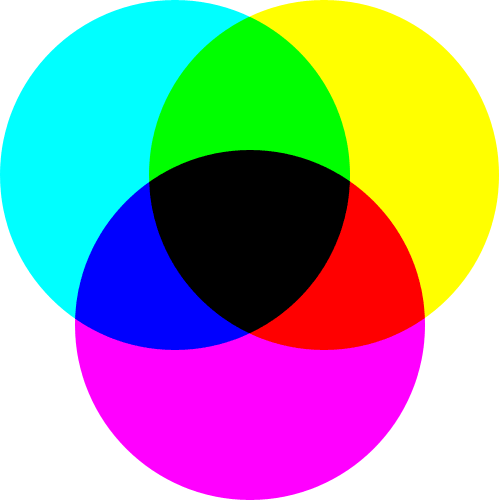
Modelo CMYK:
Sistema de cores subtractivas formado por ciano (Cyan), magenta (Magenta), amarelo (Yellow) e preto (blacK).
Este modelo funciona devido à absorção de luz, pelo facto de que as cores que são vistas vem da parte da luz que não é absorvida.
O CMYK é utilizado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível.´
Modelo HSV:
HSV é a abreviatura para o sistema de cores formadas pelas componentes Hue (matiz), Saturation (saturação) e Value (valor).
Este sistema de cores define seguinte espaço de cor:
Modelo YUV:
É um espaço de cor tipicamente utilizados como parte de um sistema de processamento de imagem de cor.
Uma imagem de cor ou vídeo é codificada neste espaço de cor tendo em conta a percepção humana.
Este modelo é definido pela luminância (Y) e pela componente cromância ou cor (U=blue -Y e V=red -Y)
webgrafia:
https://pt.wikipedia.org/wiki/RGB
https://upload.wikimedia.org/wikipedia/commons/thumb/e/e0/Synthese%2B.svg/420px-Synthese%2B.svg.png
https://upload.wikimedia.org/wikipedia/commons/a/ac/SubtractiveColorMixing.png
https://pt.wikipedia.org/wiki/CMYK
https://pt.wikipedia.org/wiki/HSV
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4zEhOqHqS7Obs5Pkc-YyJ7UiGU0kHfVl7PIF9O6wgTzQ1RXGVqS6acM_Nj-uW3iqbIMJGsEuRotepLm03L_-qJIcnHosn2uoTFbIz7xK40tqZ8lv6u-ee0nmj7P_QfyIjtdZ2cmmEoZ0/s1600/52.PNG
https://es.wikipedia.org/wiki/YUV
É um modelo de cores aditivas, formado por vermelho (Red), verde (Green) e azul (Blue).
A sua função principal é a reprodução de cores em dispositivos eletrónicos como monitores de TV e computador, retroprojetores, scanners e câmaras digitais, assim como, na fotografia tradicional.
Este modelo é baseado na teoria de visão colorida tricromática e no triângulo de cores de Maxwell.
Modelo CMYK:
Sistema de cores subtractivas formado por ciano (Cyan), magenta (Magenta), amarelo (Yellow) e preto (blacK).
Este modelo funciona devido à absorção de luz, pelo facto de que as cores que são vistas vem da parte da luz que não é absorvida.
O CMYK é utilizado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível.´
Modelo HSV:
HSV é a abreviatura para o sistema de cores formadas pelas componentes Hue (matiz), Saturation (saturação) e Value (valor).
Este sistema de cores define seguinte espaço de cor:
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta.
Atinge valores de 0 a 360.
- Saturação: Também chamado de "pureza".
Quanto menor for esse valor, o tom de cinza será maior.
Quanto maior for o valor, mais "pura" é a imagem.
Atinge valores de 0 a 100%.
- Valor (brilho): Define o brilho da cor.
Atinge valores de 0 a 100%.
Modelo YUV:
É um espaço de cor tipicamente utilizados como parte de um sistema de processamento de imagem de cor.
Uma imagem de cor ou vídeo é codificada neste espaço de cor tendo em conta a percepção humana.
Este modelo é definido pela luminância (Y) e pela componente cromância ou cor (U=blue -Y e V=red -Y)
webgrafia:
https://pt.wikipedia.org/wiki/RGB
https://upload.wikimedia.org/wikipedia/commons/thumb/e/e0/Synthese%2B.svg/420px-Synthese%2B.svg.png
https://upload.wikimedia.org/wikipedia/commons/a/ac/SubtractiveColorMixing.png
https://pt.wikipedia.org/wiki/CMYK
https://pt.wikipedia.org/wiki/HSV
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4zEhOqHqS7Obs5Pkc-YyJ7UiGU0kHfVl7PIF9O6wgTzQ1RXGVqS6acM_Nj-uW3iqbIMJGsEuRotepLm03L_-qJIcnHosn2uoTFbIz7xK40tqZ8lv6u-ee0nmj7P_QfyIjtdZ2cmmEoZ0/s1600/52.PNG
https://es.wikipedia.org/wiki/YUV
segunda-feira, 9 de novembro de 2015
Profundidade de Cor
Profundidade de cor é um termo utilizado para descrever a quantidade de bits utilizados para representar a cor de um único pixel numa imagem bitmap. Estando associado com o conceito de bits por pixel (bpp).

Quanto maior for a profundidade de cor da imagem, maior é a escala de cores disponíveis.
webgrafia:
http://www.daquidali.com.br/blogdaeliana/wp-content/uploads/2012/08/OwnColor.png

Quanto maior for a profundidade de cor da imagem, maior é a escala de cores disponíveis.
webgrafia:
http://www.daquidali.com.br/blogdaeliana/wp-content/uploads/2012/08/OwnColor.png
Resolução de Imagem
Resolução de Imagem descreve o nível de detalhe que uma imagem comporta. O termo resolução é muitas vezes utilizado no contexto de contagem de pixels de uma imagem digital.
Nesta imagem, vê-se a diferença de qualidade da imagem quando se altera a resolução. Sendo que quanto menor for a resolução, menor é a qualidade da imagem.
webgrafia:
https://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
http://www.inpe.br/unidades/cep/atividadescep/educasere/image18.jpg
Nesta imagem, vê-se a diferença de qualidade da imagem quando se altera a resolução. Sendo que quanto menor for a resolução, menor é a qualidade da imagem.
webgrafia:
https://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
http://www.inpe.br/unidades/cep/atividadescep/educasere/image18.jpg
Píxel
O píxel é o menor elemento num dispositivo de exibição, ao qual é possível atribuir-lhe uma cor.
quinta-feira, 5 de novembro de 2015
Cor, Visão Escotópica e Visão Fotópica
A cor é uma percepção visual provocada pela ação de um f eixe de luz sobre células especializadas da retina, que transmitem através de informação pré-processada ao nervo ótico.
A cor é relacionada com os diferentes comprimentos de onda do espetro eletromagnético, sendo percebidas pelas pessoas numa faixa específica do espetro, a zona do visível.
Visão escotópica é a visão produzida pelo olho em condições baixa luminosidade, e a visão fotópica é a visão em condições luminosas que permitem a distinção de cores.
webgrafia:
https://pt.wikipedia.org/wiki/Cor
https://pt.wikipedia.org/wiki/Vis%C3%A3o_fot%C3%B3pica
https://pt.wikipedia.org/wiki/Vis%C3%A3o_escot%C3%B3pica
http://2.bp.blogspot.com/-69U1xxEiDag/TuP-b_jMUEI/AAAAAAAAAAU/1Wn6erylpnQ/s1600/fgjfgjfhjfghjfhjfhjfh.jpg
A cor é relacionada com os diferentes comprimentos de onda do espetro eletromagnético, sendo percebidas pelas pessoas numa faixa específica do espetro, a zona do visível.
Visão escotópica é a visão produzida pelo olho em condições baixa luminosidade, e a visão fotópica é a visão em condições luminosas que permitem a distinção de cores.
webgrafia:
https://pt.wikipedia.org/wiki/Cor
https://pt.wikipedia.org/wiki/Vis%C3%A3o_fot%C3%B3pica
https://pt.wikipedia.org/wiki/Vis%C3%A3o_escot%C3%B3pica
http://2.bp.blogspot.com/-69U1xxEiDag/TuP-b_jMUEI/AAAAAAAAAAU/1Wn6erylpnQ/s1600/fgjfgjfhjfghjfhjfhjfh.jpg
Imagem
É a representação de uma imagem bidimensional usando números binários codificados de modo a permitir o seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrónicos.
Uma frase que tem grande significado nesta subunidade da disciplina de Aplicações Informáticas B é:
"Uma imagem vale mais que 1000 palavras". Na nossa opinião, esta frase significa que uma imagem pode ter várias interpretações, enquanto que, é muito mais difícil demonstrar a percepção da realidade através de palavras. E, muitas vezes, é mais simples observar uma imagem do que ler um texto.
Uma imagem que nós considerámos ser digna da descrição "Uma imagem vale mais que 1000 palavras" é:
webgrafia:
segunda-feira, 2 de novembro de 2015
Fonte Tipográfica e Tipos de Fontes Bitmapped e Escaladas
Uma fonte tipográfica é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, o mesmo tamanho.
Existem dois tipos de fontes, bitmapped e escaladas.
FONTE BITMAPPED:
Existem dois tipos de fontes, bitmapped e escaladas.
FONTE BITMAPPED:
- São guardadas como uma matiz de pixeis e, por conseguinte, ao serem ampliadas perdem qualidade;
Um exemplo de fontes bitmapped é: Courier. Este tipo de fonte é monoespaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de uma máquina de escrever.
FONTE ESCALADA:
- São definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas;
Um exemplo de fontes escaladas é: TrueType. Este tipo de fonte tinha um poder de, originalmente, oferecer aos desenvolvedores de fontes um nível mais alto de controle sobre precisamente como as suas fontes seriam exibidas, até o nível do pixel.
webgrafia:
Subscrever:
Mensagens (Atom)