Feliz Natal!
quinta-feira, 17 de dezembro de 2015
Final do 1º Período
As aulas de Aplicações Informáticas, durante este período, foram positivamente surpreendentes. Quando começamos o ano não pensamos que iriamos gostar tanto de todos os projetos e atividades destas aulas, e no entanto, tornaram-se bastante interessantes. Agora que o primeiro período está a acabar, só esperamos que o próximo período seja tão bom como este.
quarta-feira, 16 de dezembro de 2015
terça-feira, 15 de dezembro de 2015
segunda-feira, 14 de dezembro de 2015
quinta-feira, 10 de dezembro de 2015
segunda-feira, 7 de dezembro de 2015
quinta-feira, 3 de dezembro de 2015
segunda-feira, 23 de novembro de 2015
quinta-feira, 19 de novembro de 2015
quinta-feira, 12 de novembro de 2015
Formatos de ficheiros de imagem vetorial
CDR- CorelDRAW
SXD- OpenOffice.Org DRAW
SVG- Scalable Vector Graphics
PS- PostScript
EPS- Encapsulated PostScript
WMF- Windows Meta File
webgrafia:
https://pt.wikipedia.org/wiki/Lista_de_formatos_de_ficheiro_gr%C3%A1fico
SXD- OpenOffice.Org DRAW
SVG- Scalable Vector Graphics
PS- PostScript
EPS- Encapsulated PostScript
WMF- Windows Meta File
webgrafia:
https://pt.wikipedia.org/wiki/Lista_de_formatos_de_ficheiro_gr%C3%A1fico
Formatos de ficheiros de imagens Bitmap
BMP:
É o formato mais comum e não inclui nenhum algoritmo de compressão.
GIF:
É um formato com compressão sem perdas, ocupando pouco espaço no computador.
JPEG:
É um formato com compressão com perdas, muito utilizado nas páginas web.
PDF:
É um formato muito utilizado para comprimir e converter documentos de texto e imagem.
PNG:
É um formato com compressão sem perdas, não comportando animação.
TIFF:
É um formato sem compressão, maior em tamanho e melhor em qualidade.
webgrafia:
https://pt.wikipedia.org/wiki/Lista_de_formatos_de_ficheiro_gr%C3%A1fico
É o formato mais comum e não inclui nenhum algoritmo de compressão.
GIF:
É um formato com compressão sem perdas, ocupando pouco espaço no computador.
JPEG:
É um formato com compressão com perdas, muito utilizado nas páginas web.
PDF:
É um formato muito utilizado para comprimir e converter documentos de texto e imagem.
PNG:
É um formato com compressão sem perdas, não comportando animação.
TIFF:
É um formato sem compressão, maior em tamanho e melhor em qualidade.
webgrafia:
https://pt.wikipedia.org/wiki/Lista_de_formatos_de_ficheiro_gr%C3%A1fico
Compressão com perda de dados e compressão sem perda de dados
Compressão com perda de dados:
O método de compressão de dados tem perda quando a informação obtida após a descompressão é diferente da original, apesar de ser parecida. É normalmente, utilizado para compactar audio e vídeo para a Internet.
Compressão sem perda de dados:
Este método permite comprimir um ficheiro mantendo uma qualidade miníma em relação ao original.
É frequentemente utilizado em som, imagens e vídeo/animação.
webgrafia:
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
https://pt.wikipedia.org/wiki/Compress%C3%A3o_sem_perda_de_dados
O método de compressão de dados tem perda quando a informação obtida após a descompressão é diferente da original, apesar de ser parecida. É normalmente, utilizado para compactar audio e vídeo para a Internet.
Compressão sem perda de dados:
Este método permite comprimir um ficheiro mantendo uma qualidade miníma em relação ao original.
É frequentemente utilizado em som, imagens e vídeo/animação.
webgrafia:
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
https://pt.wikipedia.org/wiki/Compress%C3%A3o_sem_perda_de_dados
Modelos de cor
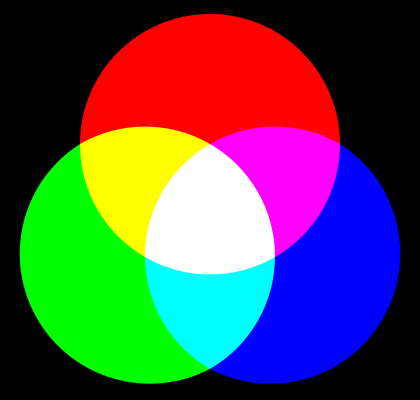
Modelo RGB:
É um modelo de cores aditivas, formado por vermelho (Red), verde (Green) e azul (Blue).
A sua função principal é a reprodução de cores em dispositivos eletrónicos como monitores de TV e computador, retroprojetores, scanners e câmaras digitais, assim como, na fotografia tradicional.
Este modelo é baseado na teoria de visão colorida tricromática e no triângulo de cores de Maxwell.
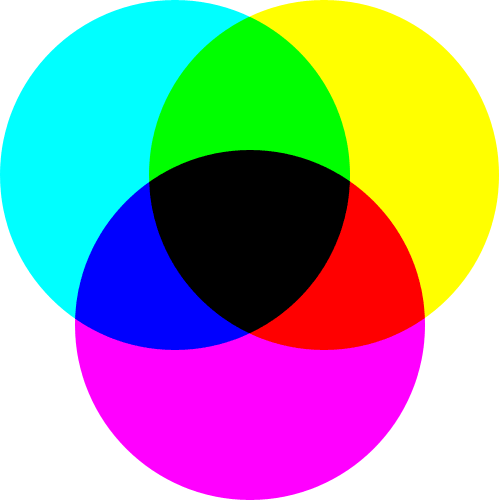
Modelo CMYK:
Sistema de cores subtractivas formado por ciano (Cyan), magenta (Magenta), amarelo (Yellow) e preto (blacK).
Este modelo funciona devido à absorção de luz, pelo facto de que as cores que são vistas vem da parte da luz que não é absorvida.
O CMYK é utilizado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível.´
Modelo HSV:
HSV é a abreviatura para o sistema de cores formadas pelas componentes Hue (matiz), Saturation (saturação) e Value (valor).
Este sistema de cores define seguinte espaço de cor:
Modelo YUV:
É um espaço de cor tipicamente utilizados como parte de um sistema de processamento de imagem de cor.
Uma imagem de cor ou vídeo é codificada neste espaço de cor tendo em conta a percepção humana.
Este modelo é definido pela luminância (Y) e pela componente cromância ou cor (U=blue -Y e V=red -Y)
webgrafia:
https://pt.wikipedia.org/wiki/RGB
https://upload.wikimedia.org/wikipedia/commons/thumb/e/e0/Synthese%2B.svg/420px-Synthese%2B.svg.png
https://upload.wikimedia.org/wikipedia/commons/a/ac/SubtractiveColorMixing.png
https://pt.wikipedia.org/wiki/CMYK
https://pt.wikipedia.org/wiki/HSV
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4zEhOqHqS7Obs5Pkc-YyJ7UiGU0kHfVl7PIF9O6wgTzQ1RXGVqS6acM_Nj-uW3iqbIMJGsEuRotepLm03L_-qJIcnHosn2uoTFbIz7xK40tqZ8lv6u-ee0nmj7P_QfyIjtdZ2cmmEoZ0/s1600/52.PNG
https://es.wikipedia.org/wiki/YUV
É um modelo de cores aditivas, formado por vermelho (Red), verde (Green) e azul (Blue).
A sua função principal é a reprodução de cores em dispositivos eletrónicos como monitores de TV e computador, retroprojetores, scanners e câmaras digitais, assim como, na fotografia tradicional.
Este modelo é baseado na teoria de visão colorida tricromática e no triângulo de cores de Maxwell.
Modelo CMYK:
Sistema de cores subtractivas formado por ciano (Cyan), magenta (Magenta), amarelo (Yellow) e preto (blacK).
Este modelo funciona devido à absorção de luz, pelo facto de que as cores que são vistas vem da parte da luz que não é absorvida.
O CMYK é utilizado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível.´
Modelo HSV:
HSV é a abreviatura para o sistema de cores formadas pelas componentes Hue (matiz), Saturation (saturação) e Value (valor).
Este sistema de cores define seguinte espaço de cor:
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta.
Atinge valores de 0 a 360.
- Saturação: Também chamado de "pureza".
Quanto menor for esse valor, o tom de cinza será maior.
Quanto maior for o valor, mais "pura" é a imagem.
Atinge valores de 0 a 100%.
- Valor (brilho): Define o brilho da cor.
Atinge valores de 0 a 100%.
Modelo YUV:
É um espaço de cor tipicamente utilizados como parte de um sistema de processamento de imagem de cor.
Uma imagem de cor ou vídeo é codificada neste espaço de cor tendo em conta a percepção humana.
Este modelo é definido pela luminância (Y) e pela componente cromância ou cor (U=blue -Y e V=red -Y)
webgrafia:
https://pt.wikipedia.org/wiki/RGB
https://upload.wikimedia.org/wikipedia/commons/thumb/e/e0/Synthese%2B.svg/420px-Synthese%2B.svg.png
https://upload.wikimedia.org/wikipedia/commons/a/ac/SubtractiveColorMixing.png
https://pt.wikipedia.org/wiki/CMYK
https://pt.wikipedia.org/wiki/HSV
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4zEhOqHqS7Obs5Pkc-YyJ7UiGU0kHfVl7PIF9O6wgTzQ1RXGVqS6acM_Nj-uW3iqbIMJGsEuRotepLm03L_-qJIcnHosn2uoTFbIz7xK40tqZ8lv6u-ee0nmj7P_QfyIjtdZ2cmmEoZ0/s1600/52.PNG
https://es.wikipedia.org/wiki/YUV
segunda-feira, 9 de novembro de 2015
Profundidade de Cor
Profundidade de cor é um termo utilizado para descrever a quantidade de bits utilizados para representar a cor de um único pixel numa imagem bitmap. Estando associado com o conceito de bits por pixel (bpp).

Quanto maior for a profundidade de cor da imagem, maior é a escala de cores disponíveis.
webgrafia:
http://www.daquidali.com.br/blogdaeliana/wp-content/uploads/2012/08/OwnColor.png

Quanto maior for a profundidade de cor da imagem, maior é a escala de cores disponíveis.
webgrafia:
http://www.daquidali.com.br/blogdaeliana/wp-content/uploads/2012/08/OwnColor.png
Resolução de Imagem
Resolução de Imagem descreve o nível de detalhe que uma imagem comporta. O termo resolução é muitas vezes utilizado no contexto de contagem de pixels de uma imagem digital.
Nesta imagem, vê-se a diferença de qualidade da imagem quando se altera a resolução. Sendo que quanto menor for a resolução, menor é a qualidade da imagem.
webgrafia:
https://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
http://www.inpe.br/unidades/cep/atividadescep/educasere/image18.jpg
Nesta imagem, vê-se a diferença de qualidade da imagem quando se altera a resolução. Sendo que quanto menor for a resolução, menor é a qualidade da imagem.
webgrafia:
https://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
http://www.inpe.br/unidades/cep/atividadescep/educasere/image18.jpg
Píxel
O píxel é o menor elemento num dispositivo de exibição, ao qual é possível atribuir-lhe uma cor.
quinta-feira, 5 de novembro de 2015
Cor, Visão Escotópica e Visão Fotópica
A cor é uma percepção visual provocada pela ação de um f eixe de luz sobre células especializadas da retina, que transmitem através de informação pré-processada ao nervo ótico.
A cor é relacionada com os diferentes comprimentos de onda do espetro eletromagnético, sendo percebidas pelas pessoas numa faixa específica do espetro, a zona do visível.
Visão escotópica é a visão produzida pelo olho em condições baixa luminosidade, e a visão fotópica é a visão em condições luminosas que permitem a distinção de cores.
webgrafia:
https://pt.wikipedia.org/wiki/Cor
https://pt.wikipedia.org/wiki/Vis%C3%A3o_fot%C3%B3pica
https://pt.wikipedia.org/wiki/Vis%C3%A3o_escot%C3%B3pica
http://2.bp.blogspot.com/-69U1xxEiDag/TuP-b_jMUEI/AAAAAAAAAAU/1Wn6erylpnQ/s1600/fgjfgjfhjfghjfhjfhjfh.jpg
A cor é relacionada com os diferentes comprimentos de onda do espetro eletromagnético, sendo percebidas pelas pessoas numa faixa específica do espetro, a zona do visível.
Visão escotópica é a visão produzida pelo olho em condições baixa luminosidade, e a visão fotópica é a visão em condições luminosas que permitem a distinção de cores.
webgrafia:
https://pt.wikipedia.org/wiki/Cor
https://pt.wikipedia.org/wiki/Vis%C3%A3o_fot%C3%B3pica
https://pt.wikipedia.org/wiki/Vis%C3%A3o_escot%C3%B3pica
http://2.bp.blogspot.com/-69U1xxEiDag/TuP-b_jMUEI/AAAAAAAAAAU/1Wn6erylpnQ/s1600/fgjfgjfhjfghjfhjfhjfh.jpg
Imagem
É a representação de uma imagem bidimensional usando números binários codificados de modo a permitir o seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrónicos.
Uma frase que tem grande significado nesta subunidade da disciplina de Aplicações Informáticas B é:
"Uma imagem vale mais que 1000 palavras". Na nossa opinião, esta frase significa que uma imagem pode ter várias interpretações, enquanto que, é muito mais difícil demonstrar a percepção da realidade através de palavras. E, muitas vezes, é mais simples observar uma imagem do que ler um texto.
Uma imagem que nós considerámos ser digna da descrição "Uma imagem vale mais que 1000 palavras" é:
webgrafia:
segunda-feira, 2 de novembro de 2015
Fonte Tipográfica e Tipos de Fontes Bitmapped e Escaladas
Uma fonte tipográfica é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, o mesmo tamanho.
Existem dois tipos de fontes, bitmapped e escaladas.
FONTE BITMAPPED:
Existem dois tipos de fontes, bitmapped e escaladas.
FONTE BITMAPPED:
- São guardadas como uma matiz de pixeis e, por conseguinte, ao serem ampliadas perdem qualidade;
Um exemplo de fontes bitmapped é: Courier. Este tipo de fonte é monoespaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de uma máquina de escrever.
FONTE ESCALADA:
- São definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas;
Um exemplo de fontes escaladas é: TrueType. Este tipo de fonte tinha um poder de, originalmente, oferecer aos desenvolvedores de fontes um nível mais alto de controle sobre precisamente como as suas fontes seriam exibidas, até o nível do pixel.
webgrafia:
segunda-feira, 26 de outubro de 2015
ASCII Art Generator
Utilizando o site: http://www.glassgiant.com/ascii/ conseguimos modificar algumas imagens. Aqui estão os resultados:
Imagem original:
Imagem original:
Imagem obtida:
ASCII Generation
Para a realização desta atividade a Mariana utilizou a fonte "banner" e este foi o resultado obtido:
# # ## ## ## ##### # ## # # ## # # # # # # # # # # # ## # # # # # # # # # # # # # # # # # # # # ###### ##### # ###### # # # ###### # # # # # # # # # # ## # # # # # # # # # # # # # # #
A Beatriz utilizou a fonte "poison" e o resultado foi este:
@@@@@@@ @@@@@@@@ @@@@@@ @@@@@@@ @@@@@@@ @@@ @@@@@@@@ @@@@@@@@ @@@@@@@@ @@@@@@@@ @@@@@@@ @@@@@@@@ @@@ @@@@@@@@ @@! @@@ @@! @@! @@@ @@! @@! @@@ @@! @@! !@ @!@ !@! !@! @!@ !@! !@! @!@ !@! !@! @!@!@!@ @!!!:! @!@!@!@! @!! @!@!!@! !!@ @!! !!!@!!!! !!!!!: !!!@!!!! !!! !!@!@! !!! !!! !!: !!! !!: !!: !!! !!: !!: :!! !!: !!: :!: !:! :!: :!: !:! :!: :!: !:! :!: :!: :: :::: :: :::: :: ::: :: :: ::: :: :: :::: :: : :: : :: :: : : : : : : : : : :: : :webgrafia:http://www.network-science.de/ascii/
Código ASCII
Através da utilização do site: http://www.supertrafego.com/ms_codigo_ascii.asp conseguimos transformar os nossos nomes (Beatriz e Mariana) em código binário.
Quando escrevemos o nosso nome no site indicado anteriormente, verificamos que cada letra do nome que tínhamos escrito era equivalente a um código de números diferente. Nas imagens seguintes estão os resultados que obtivemos:


webgrafia:
http://www.supertrafego.com/ms_codigo_ascii.asp
Quando escrevemos o nosso nome no site indicado anteriormente, verificamos que cada letra do nome que tínhamos escrito era equivalente a um código de números diferente. Nas imagens seguintes estão os resultados que obtivemos:


webgrafia:
http://www.supertrafego.com/ms_codigo_ascii.asp
Tabela de ASCII
ASCII é um código binário que codifica um conjunto de 128 sinais. Esta tabela é utilizada para representar textos em computadores, equipamentos de comunicação, entre outros dispositivos que trabalham com texto.
O código ASCII é muito utilizado para conversão de Código Binário para Letras do alfabeto maiúsculas ou minúsculas.
webgrafia:
http://www.asciitable.com/index/asciifull.gif
https://pt.wikipedia.org/wiki/ASCII
O código ASCII é muito utilizado para conversão de Código Binário para Letras do alfabeto maiúsculas ou minúsculas.
webgrafia:
http://www.asciitable.com/index/asciifull.gif
https://pt.wikipedia.org/wiki/ASCII
Padrões de codificação de caracteres
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres com um conjunto de outra coisa.
Um dos exemplos mais comuns é o código morse.
webgrafia:
https://pt.wikipedia.org/wiki/Codifica%C3%A7%C3%A3o_de_caracteres
Um dos exemplos mais comuns é o código morse.
webgrafia:
https://pt.wikipedia.org/wiki/Codifica%C3%A7%C3%A3o_de_caracteres
Utilização do Sistema Multimédia - Texto
Vamos agora começar a unidade de utilização de sistema multimédia, inclusivamente o texto. O texto é o meio mais utilizado para a apresentação baseada em computador.
quinta-feira, 22 de outubro de 2015
Fim da Unidade de Conceitos Básicos de Multimédia
Terminamos a unidade de conceitos básicos de multimédia, com a matéria de representação gráfica, mais especificamente os números binários e decimais e software e hardware.
Aprendemos a converter números decimais em números binários, assim como, a converter números binários em números decimais.
Aprendemos também que a digitalização de um sinal analógico é composta pelas fases de amostragem, quantificação e codificação.
Vimos também que há vários tipos de dispositivos de hardware, tais como: dispositivos de entrada, dispositivos de saída, dispositivos de entrada/saída e dispositivos de armazenamento. Os tipos de software são apenas dois: software de sistema e software de aplicação.
Esperamos que a próxima unidade seja tão ou mais interessante que esta.
Aprendemos a converter números decimais em números binários, assim como, a converter números binários em números decimais.
Aprendemos também que a digitalização de um sinal analógico é composta pelas fases de amostragem, quantificação e codificação.
Vimos também que há vários tipos de dispositivos de hardware, tais como: dispositivos de entrada, dispositivos de saída, dispositivos de entrada/saída e dispositivos de armazenamento. Os tipos de software são apenas dois: software de sistema e software de aplicação.
Esperamos que a próxima unidade seja tão ou mais interessante que esta.
quinta-feira, 15 de outubro de 2015
Multimédia
Multimédia é um termo que se refere a tecnologias com suporte digital que permitem a criação, manipulação, armazenamento e combinação de pelo menos um tipo de média estática, como por exemplo textos, fotografias e gráficos, com pelo menos um tipo de média dinâmica, como vídeos, áudios ou animações.
Há vários tipos de multimédia com natureza espacio-temporal, que devem ser transmitidos, processados e apresentados em taxas fixas, satisfazendo requisitos de tempo-real, tais como:
Há vários tipos de multimédia com natureza espacio-temporal, que devem ser transmitidos, processados e apresentados em taxas fixas, satisfazendo requisitos de tempo-real, tais como:
- Estático: agrupam elementos de informação independentes do tempo, alterando apenas a sua dimensão no espaço, tais como, textos e imagens;
- Dinâmico: agrupam elementos de informação dependes to tempo, tais como, por exemplo, o áudio e a animação. Nestes casos, uma alteração, no tempo, da ordem de apresentação dos conteúdos conduz alteração na informação associada ao respetivo tipo de média dinâmico. podem ser pela forma de áudio, vídeo ou animação.
Quanto à origem existem dois tipos de multimédia:
- Capturado: resulta de uma recolha do exterior para o computador;
- Sintetizado: produzido pelo próprio computador através da utilização de hardware e software específicos.
Quando ao modo de divulgação, podemos encontrar dois tipos:
- Online: está disponível imediatamente para uso dos conteúdos multimédia, pode ser efetuada através da utilização de uma rede informática local ou de WWW;
- Offline: efetuada através da utilização de suportes de armazenamento, na maioria das vezes do tipo digital, ótico ou CD.
webgrafia:
segunda-feira, 12 de outubro de 2015
Código QR
O código QR (sigla proveniente do inglês: Quick Response) é
um código de barras bidimensional podendo ser facilmente utilizado por telefones equipados com câmara.
Estes códigos são comuns também em revistas e propagandas,
para registar endereços e URL's, bem como informações pessoais detalhadas.

Este é o código QR, que diz respeito ao nosso blogue.
webgrafia:
segunda-feira, 5 de outubro de 2015
Regras básicas de ergonomia na utilização de um computador
As regras de ergonomia em relação à postura são:
Relativamente ao monitor deve-se:
- Sentar corretamente.
- Ocupar todo o assento.
- Ajustar o encosto de sua cadeira: reto ou inclinado.
- Apoiar as costas no encosto até ajustar confortavelmente a coluna.
- Manter as articulações dos joelhos num ângulo aproximado de 90 graus.
- Apoiar totalmente os pés no chão ou usar o apoio.
- Manter os ombros relaxados, cotovelos apoiados e confortáveis.
- Ajustar o apoio do antebraço e altura da cadeira, para que os membros formem ângulos de aproximadamente 90 graus.
- Manter os braços e antebraços próximos ao corpo.
- Alternar a postura no decorrer do dia a cada 20 minutos.
- Levantar sempre que possível.
- Alongar. Usar 5 minutos de pausa a cada hora trabalhada.
- Manter diretamente à sua frente.
- Manter uma distância de 40 a 60 centímetros entre os olhos e o monitor.
- Manter a tela inclinada.
- Utilizar a luminosidade no mínimo e o contraste no máximo.
- Utilizar um fundo escuro.
Para um bom uso do teclado e do rato, de acordo com as regras de ergonomia, deve-se:
- Manter o teclado à sua frente com inclinação e distância de acordo com as tarefas que se pretende executar.
- O rato deve estar ao mesmo nível que o teclado, para que o pulso esteja numa posição neutra.
- Apoiar a palma da mão para reduzir a inclinação do punho.
- Arranjar um suporte para os pés que seja largo e que permita posições variadas mantendo a altura e o grau de inclinação ajustados.
webgrafia:
Ergonomia

O objetivo da ergonomia é estabelecer certas leis ou normas de trabalho, isto é, desenvolver e aplicar técnicas de adaptação do homem ao seu trabalho e formas eficientes e seguras de o desempenhar.
quinta-feira, 1 de outubro de 2015
Realidade aumentada:
Realidade aumentada é a integração de gráficos criados por um computador num cenário obtido através de uma câmera.
A realidade aumentada envolve um ambiente real com elementos do mundo virtual.
webgrafia:
https://www.youtube.com/watch?v=jhu1hJUuIk8
https://pt.wikipedia.org/wiki/Realidade_aumentada#Realidade_Aumentada_M.C3.B3vel
A realidade aumentada envolve um ambiente real com elementos do mundo virtual.
webgrafia:
https://www.youtube.com/watch?v=jhu1hJUuIk8
https://pt.wikipedia.org/wiki/Realidade_aumentada#Realidade_Aumentada_M.C3.B3vel
Dispositivos informáticos utilizados na realidade virtual:
Estes dispositivos informáticos permitem ao utilizador uma mais fácil imersão na realidade virtual, através de:
webgrafia:
https://pt.wikipedia.org/wiki/Realidade_virtual
http://claudiatdianam97.blogspot.pt/2014/09/dispositivos-informaticos-utilizados-na.html
http://images-cdn.impresa.pt/exameinformatica/2015-03-04-Sony-Morpheus-2png?v=w620h395
https://estereoscopia3d.files.wordpress.com/2010/10/xpand-universal-3d-glasses-photo1.png
http://tic2009n.wikispaces.com/file/view/luva1.jpg/78055841/308x299/luva1.jpg
http://mlu-s2-p.mlstatic.com/pc-completo-acer-monitor-mouse-teclado-win-original-en-loi-271301-MLU20291636425_042015-F.jpg
https://macmagazine.com.br/wp-content/uploads/2011/07/12-mophie.jpg?cda6c1
- óculos estereoscópicos:
- capacete de imersão:
- luva digital:
- teclado e rato:
- dispositivo de retorno háptico:
webgrafia:
https://pt.wikipedia.org/wiki/Realidade_virtual
http://claudiatdianam97.blogspot.pt/2014/09/dispositivos-informaticos-utilizados-na.html
http://images-cdn.impresa.pt/exameinformatica/2015-03-04-Sony-Morpheus-2png?v=w620h395
https://estereoscopia3d.files.wordpress.com/2010/10/xpand-universal-3d-glasses-photo1.png
http://tic2009n.wikispaces.com/file/view/luva1.jpg/78055841/308x299/luva1.jpg
http://mlu-s2-p.mlstatic.com/pc-completo-acer-monitor-mouse-teclado-win-original-en-loi-271301-MLU20291636425_042015-F.jpg
https://macmagazine.com.br/wp-content/uploads/2011/07/12-mophie.jpg?cda6c1
Realidade Virtual:
Realidade Virtual é o nome dado a uma tecnologia que pretende recriar condições de maneira a permitir ao utilizador experimentar um conjunto de sensações através da interação com um universo tri-dimensional mas utilizando relações intelectuais.
webgrafia:
https://pt.wikipedia.org/wiki/Realidade_virtual
http://homepage.ufp.pt/lmbg/textos/vr_intro.pdf
webgrafia:
https://pt.wikipedia.org/wiki/Realidade_virtual
http://homepage.ufp.pt/lmbg/textos/vr_intro.pdf
Interatividade:
Interatividade é normalmente associado à comunicação particularmente através das novas mídias.
Uma definição de interatividade é a possibilidade de o utilizador influenciar o conteúdo ou a forma de comunicação transmitida pelas novas mídias.
webgrafia:
https://pt.wikipedia.org/wiki/Interatividade
http://www.dicionarioinformal.com.br/interatividade/
http://www.lite.fe.unicamp.br/sapiens/interatividade.htm
Uma definição de interatividade é a possibilidade de o utilizador influenciar o conteúdo ou a forma de comunicação transmitida pelas novas mídias.
webgrafia:
https://pt.wikipedia.org/wiki/Interatividade
http://www.dicionarioinformal.com.br/interatividade/
http://www.lite.fe.unicamp.br/sapiens/interatividade.htm
segunda-feira, 28 de setembro de 2015
Interface Gráfica do utilizador:
A Interface gráfica do utilizador é um termo utilizado em
informática, que permite ao utilizador interagir com dispositivos tais como os
computadores. Para esta interacção, são utilizados elementos gráficos que
permitem ao usuário manipular aquilo que observa, através de um rato e/ou um
teclado.
webgrafia:
Olá
Somos a Beatriz e a Mariana, da turma 12ºB, da Escola S/3 S.Pedro. Este blogue foi criado no âmbito da disciplina de Aplicações Informáticas.
Ao longo deste ano letivo, vamos utilizar este blogue para publicar informações interessantes e trabalhos relacionados com a disciplina.
Esperamos que gostem!
Subscrever:
Mensagens (Atom)